This is default featured slide 1 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 2 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 3 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 4 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
This is default featured slide 5 title
Go to Blogger edit html and find these sentences.Now replace these sentences with your own descriptions.
Đối sidebar từ trái sang phải
Hôm nay mới rãnh để post thêm bài này nè, hi vọng nó sẽ giúp cho blog của bạn nhìn đẹp mắt hơn. Tội cái là chỉ chỉnh sửa Sidebar thôi ^^ chứ không sửa toàn diện blog ^^
Bắt đầu chỉnh sửa nha
Trước tiên là cách chuyển sidebar từ trái sang phải:
#mainwrap {
width:620px;
padding-bottom:12px;
float:right;
}
#sidewrap {
width:240px;
float:left;
overflow:hidden;
}
Ngay chỗ có chữ Right (phải) bạn sửa lại thành Left (trái) để sidebar có thể đổi sang bên trái
Đến đây mình sẽ thêm hình nền vào các mục trên sidebar nhé
Mục friends
#friendz li, #friendz a:link, #friendz a:visited, #friendz a:active {
background:#000 url( LINK HINH ANH );
}
#friendz li a:hover {
background-position:100% -108px; }
Theo dõi số người đang xem blog của bạn
Trước tiên hãy click vào trang http://www.myonlineusers.com/index.php và ghi đầy đủ địa chỉ đến blog của bạn như hình 1 bên dưới.
Tiếp theo click trên Generete Code (hình 2) để chép mã và dán vào HTML/JavaScript (Đăng nhậpblogger.com, trên Template, chọn Add a Page Element và nhấn Save để lưu lại hay Mẫu, chọnThêm phần tử trang nếu bạn dùng giao diện tiếng Việt ).

Kết quả hiển thị như hình 3 này.

Dưới đây là một số trang khác cung cấp đoạn mã có chức năng tương tự.
http://www.showusers.com/
http://www.easyonlineusers.com/
Tạo số đếm nhận xét cho bài viết trên 200 nhận xét
1. Đăng nhập vào tài khoản Blogger
2. Vào phần thiết kế (Design)
3. Chọn Chỉnh sửa HTML
4. Chọn Mở rộng tiện ích .
5. Thêm đoạn mã trước đây trước thẻ ]]></b:skin>:
.comment-number {
float: right;
background: url(URL hình ảnh) no-repeat;
width:50px;
height:50px;
margin-right: 15px;
margin-top: -35px; /*comments-counter position*/
text-align: center;
font-family: 'Century Gothic','Lucida Grande',Arial,Helvetica,Sans-Serif;
font-size: 18px;
font-weight: bold;
}
/*since the numbers are actually links, we need to force the color properties*/
.comment-number a:link, .comment-number a:visited {
color: #445566 !important;
text-decoration: none !important;
}
.comment-number a:hover, .comment-number a:active {
color: #FF9933 !important;
text-decoration: none !important;
}
<b:loop values='data:post.comments' var='comment'>Đoạn (2):
<data:commentPostedByMsg/>
Phương pháp 1. Mẫu của Blogtruyen.com:
- Đặt trước đoạn (1) bằng script bên dưới:<script type='text/javascript'>
//<![CDATA[
var cmPage = (location.href.match("commentPage=")) ? location.href.split("commentPage=")[1].split("#")[0] : 1;
var cm_show_num = (cmPage - 1)*200;
function showcomnumber(){ cm_show_num++; document.write(cm_show_num); }
//]]>
</script>
<span class='comment-number'> <a expr:href='"#comment-" + data:comment.id' title='Comment Link'> <script type='text/javascript'>showcomnumber()</script> </a> </span>
Phương pháp 2: Mẫu của Fandung.com:
<script type='text/javascript'>
//<![CDATA[
String.prototype.GetValue= function(para) {
var reg = new RegExp("(^|&)"+ para +"=([^&]*)(&|$)");
var r = this.substr(this.indexOf("\?")+1).match(reg);
if (r!=null) return unescape(r[2]); return null;
}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
var urlcm = location.href;
var pagecm = urlcm.GetValue("commentPage");
if (pagecm==undefined) { pagecm = 1; }
var CommentsCounter =(pagecm - 1)*200; ;
//]]>
</script>
<span class='comment-number'> <a expr:href='"#comment-" + data:comment.id' title='Comment Link'> <script type='text/javascript'> CommentsCounter=CommentsCounter+1; document.write(CommentsCounter) </script> </a> </span>
Phương pháp 3: Phương pháp của các blogspot tiếng Anh trên thế giới:
<script type='text/javascript'>
//<![CDATA[
var regexpatt = new RegExp('commentPage=([0-9]*)');
var results = regexpatt.exec( window.location.href );
if(results == null)
{
var CommentsCounter = 0;
}
else
{
var CommentsCounter = (results[1] - 1) * 200;
}
//]]>
</script>
<span class='comment-number'> <a expr:href='"#comment-" + data:comment.id' title='Comment Link'> <script type='text/javascript'> CommentsCounter=CommentsCounter+1; document.write(CommentsCounter) </script> </a> </span>
Phương pháp 4: Phương pháp của Thủ thuật Blogger:
<script type='text/javascript'>
//<![CDATA[
urlPagi = unescape(location.href);
isPage = urlPagi.indexOf('?commentPage');
if(isPage > -1) {
searchP = isPage + 13;
numPag = urlPagi.substr(searchP);
} else {
CommentsCounter = 0;
}
//]]>
</script>
<span class='comment-number'> <a expr:href='"#comment-" + data:comment.id' title='Comment Link'> <script type='text/javascript'> CommentsCounter=CommentsCounter+1; document.write(CommentsCounter) </script> </a> </span>
<b:if cond='data:post.olderLinkUrl == data:post.url + "?commentPage=1"'>
<script type='text/javascript'>var CommentsCounter=200;</script>
<b:else/>
<script type='text/javascript'>var CommentsCounter=0;</script>
</b:if>
<b:if cond='data:post.olderLinkUrl == data:post.url + "?commentPage=2"'>
<script type='text/javascript'>var CommentsCounter=400;</script>
</b:if>
<b:if cond='data:post.olderLinkUrl == data:post.url + "?commentPage=3"'>
<script type='text/javascript'>var CommentsCounter=600;</script>
</b:if>
<b:if cond='data:post.olderLinkUrl == data:post.url + "?commentPage=4"'>
<script type='text/javascript'>var CommentsCounter=800;</script>
</b:if>
<b:if cond='data:post.olderLinkUrl == data:post.url + "?commentPage=5"'>
<script type='text/javascript'>var CommentsCounter=1000;</script>
</b:if>
<b:if cond='data:post.olderLinkUrl == data:post.url + "?commentPage=6"'>
<script type='text/javascript'>var CommentsCounter=1200;</script>
</b:if>
<b:if cond='data:post.olderLinkUrl == data:post.url + "?commentPage=7"'>
<script type='text/javascript'>var CommentsCounter=1400;</script>
</b:if>
<span class='comment-number'> <a expr:href='"#comment-" + data:comment.id' title='Comment Link'> <script type='text/javascript'> CommentsCounter=CommentsCounter+1; document.write(CommentsCounter) </script> </a> </span>
Tạo phân trang cho bài viết dài trên blog
.
1- Đăng nhập vào Blog
2- Vào Mẫu
3- Chọn Chỉnh sử HTML (Edit HTML)
4- Thêm đoạn code sau vào trước thẻ </head>.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"></script> <script src="http://dl.dropbox.com/u/70549761/Navigation/namkna-blogspot-com/PagingInPost-min.js" type="text/javascript"></script>
5- Thêm đoạn code sau vào trước thẻ ]]></b:skin> .
#spaging-container, #snumber-container {
width: 100%;
}
.spage183 {
display:none;
}
.sitem183 {
padding: 3px;
}
.sitem183 a, .sitem183 a.visited {
font-weight: bold;
text-decoration: none;
color: green;
}
.sitem183 a:hover, .sitem183 a.current183 {
text-decoration: underline;
color: blue;
}
6. Bấm Lưu mẫu
<div id="spaging-container"> $pageIn Nội dung trang 1 $pageOut $pageIn Nội dung trang 2 $pageOut $pageIn Nội dung trang 3 $pageOut </div>Trong đó:
$pageIn Nội dung trang n $pageOut
<script type="text/javascript"> NumberedPage( numPage = 3, // Số trang cần phân title = "Trang", // Chữ cần hiển thị như Phần 1 hoặc Trang 1 separator = "|" // Kí tự ngăn cách ); </script>9. Bấm Xuất bản bài đăng và xem thành quả nha.
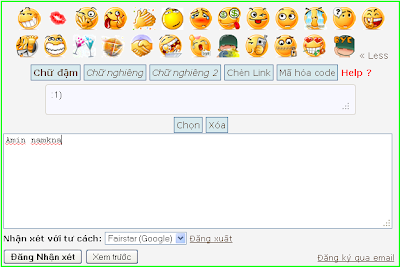
Chèn biểu tượng cảm xúc vào nhận xét dạng input cho blog
Tuy nhiên tạm thời mình chưa tìm ra giải pháp vì thế có thể áp dụng một thủ thuật trung gian, tức là tạo tính năng chèn biểu tượng cảm xúc trực tiếp vào một vùng text (textarea) kết hợp nút chọn để người dùng copy mã nhập rồi dán vào khung viết nhận xét, ngoài ra còn có chức năng chèn các thẻ như <b>, <i>, <em>, <a>. Hy vọng đây sẽ là bàn đạp để chúng ta tiến thêm một bước trong công cuộc hiện đại hóa hệ thống nhận xét của Blogspot so với cách mình giới thiệu trước đây
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ //Emoticons for Blogger Comments || Author: Ta Van Nam || http://namkna.blogspot.com/ || © Copyright 2011 function emoticonBloggerHuynhNhatHa() { if(!document.getElementById) {return;} // no support bodyText = document.getElementById('comments-block'); theText = bodyText.innerHTML; theText = theText.replace(/:1\)/g,'<img src="http://2.bp.blogspot.com/_XwhCottp9-E/TTmbVU_kkAI/AAAAAAAAAEk/i8I-QCsR-SU/s1600/49.gif" />'); theText = theText.replace(/:2\)/g,'<img src="http://4.bp.blogspot.com/_XwhCottp9-E/TTmb0X8B7dI/AAAAAAAAAEo/kIL3qY4z64c/s1600/102.gif" />'); theText = theText.replace(/:3\)/g,'<img src="http://2.bp.blogspot.com/_XwhCottp9-E/TTmcTfeKNWI/AAAAAAAAAEs/diNANNZkMyQ/s1600/113.gif" />'); theText = theText.replace(/:4\)/g,'<img src="http://1.bp.blogspot.com/_XwhCottp9-E/TTmc01yNOUI/AAAAAAAAAEw/Zn6dL8OwwTo/s1600/93.gif" />'); theText = theText.replace(/:5\)/g,'<img src="http://3.bp.blogspot.com/_XwhCottp9-E/TTmdWcMGnWI/AAAAAAAAAE0/akbkAp24xLQ/s1600/61.gif" />'); theText = theText.replace(/:6\)/g,'<img src="http://3.bp.blogspot.com/_XwhCottp9-E/TTmd6T7Xn4I/AAAAAAAAAE4/U0uh6Hoq_sI/s1600/134.gif" />'); theText = theText.replace(/:7\)/g,'<img src="http://3.bp.blogspot.com/_XwhCottp9-E/TTmehTlZqII/AAAAAAAAAFA/l_mADXotyKQ/s1600/39.gif" />'); theText = theText.replace(/:8\)/g,'<img src="http://3.bp.blogspot.com/_XwhCottp9-E/TTme6tBMcOI/AAAAAAAAAFE/DAolMctYPqw/s1600/106.gif" />'); theText = theText.replace(/:9\)/g,'<img src="http://3.bp.blogspot.com/_XwhCottp9-E/TTmfX20J-yI/AAAAAAAAAFI/tII_6K4KRCQ/s1600/43.gif" />'); theText = theText.replace(/:A\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyf6DPhsZYaHIR5EI7WJLD6QTMEEWyqpNPhRz3z-t6DY-StUkeWEv3Vj36DtU4LR2xOtdZ4zDo5GvKQCrW7eBwQbsTzhaKaLJQJ0G16-c4OIF43QSSkVyLHEzSw9PJEqRDBnij1qiHGMXG/" />'); theText = theText.replace(/:B\)/g,'<img src="http://2.bp.blogspot.com/_XwhCottp9-E/TTmg0FnIr4I/AAAAAAAAAFQ/D7j1I62S9Qk/s1600/48.gif" />'); theText = theText.replace(/:C\)/g,'<img src="http://2.bp.blogspot.com/_XwhCottp9-E/TTmhNLMIPgI/AAAAAAAAAFU/gDc0r27mvVE/s1600/54.gif" />'); theText = theText.replace(/:D\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfPzo12VU-8hn6jenUx3-WsqxYfs1uiDR4XAcKTqaVGn7lwVcfJN6KNMXXW_yhtHKWXe_cQXzun0h0PYSzLRK5BUsTB7_EC0U1YWV8gly05C8pnocVxIuTbwkxsU9MRqkVnyaoBrxCnUdc/" />'); theText = theText.replace(/:E\)/g,'<img src="http://3.bp.blogspot.com/_XwhCottp9-E/TTmiEhF5zeI/AAAAAAAAAFc/jTXlR5srhac/s1600/100.gif" />'); theText = theText.replace(/:F\)/g,'<img src="http://4.bp.blogspot.com/_XwhCottp9-E/TTmi8fWtW3I/AAAAAAAAAFg/whJrnaxVlMg/s1600/45.gif" />'); theText = theText.replace(/:G\)/g,'<img src="http://1.bp.blogspot.com/_XwhCottp9-E/TTmjoGrMk2I/AAAAAAAAAFk/l6Qyx1zDYSw/s1600/77.gif" />'); theText = theText.replace(/:H\)/g,'<img src="http://1.bp.blogspot.com/_XwhCottp9-E/TTmkKU7ogHI/AAAAAAAAAFo/Pz7Y8TFiuBY/s1600/86.gif" />'); theText = theText.replace(/:I\)/g,'<img src="http://4.bp.blogspot.com/_XwhCottp9-E/TTmkoSLCwpI/AAAAAAAAAFs/yA9mJ4RIeig/s1600/94.gif" />'); theText = theText.replace(/:J\)/g,'<img src="http://3.bp.blogspot.com/_XwhCottp9-E/TTmk8pAvkXI/AAAAAAAAAFw/_vZNhJpZWXk/s1600/83.gif" />'); theText = theText.replace(/:K\)/g,'<img src="http://4.bp.blogspot.com/_XwhCottp9-E/TTmlWub0TUI/AAAAAAAAAF0/W9Rj1z_nx8U/s1600/59.gif" />'); theText = theText.replace(/:L\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinGpJC9gDbS0tGqdc8D59csyh-EgODUpSI07LqMW7V7afsh-vdMnkRVcdOcEEWBW8OfI2xC1oVaGo00ZVmGFhC38TE601UEY7ACQcKx48PWMnH028-BOQEYBm08uTQYHRaRTUQ7pnrbdet/s1600/soldierbaby.gif" />'); theText = theText.replace(/:M\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpr2H8U6067x88eZ9vBDCdD3WM-HSTLKLOPGm3dGmvA3n4bW4u8sv3s_FlMdAWMY-6rRrH3y3oMJU89avrZjubv0Uw8BuRaK9S5h9uKy1Y4rGlVi9ajSe4jAGEnLO-d4pA5BGXWJjjLLUl/s1600/alo.gif" />'); theText = theText.replace(/:N\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGDGbffLH66B8Uot6I56rQWcwx3ky7vwCFupzNdyWnDKEukK93kzZCBJp7SPV8LIHJrjpdiUP0qRL-y3B_YHzKlMRE2DIlBIPmFXj34gII2NSoakUwSePvfI41oUNE1kdp-CPAZecqpA08/s1600/shutup.gif" />'); theText = theText.replace(/:O\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1PWVtuaTCQwlNXVzetUQ5N0DTRUN_bIMYmIpV3PfnTVio-7ImkZh1yi8zlCaJBf67gejXEUXmiH8RY8K2WNhdypOc1eawTkETN8wIU9bYQ5p54OTF6QockXI68h6xSgytgtqkw10_uIkf/s1600/yeulam.gif" />'); theText = theText.replace(/:P\)/g,'<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCCnzy2eMEU1beuw_Y8dhY0xkIgE2zuL6on7vumxgA0FFbw_yMKgRlkoFWRlTsWZLdVDuT5aBA1Wd5ZA1WE_2hFzYo6vPCnCSpuKl-ckpGk1T48ZrexlIhXVmDoux0u0MIx7TWK4Zu7HGh/s1600/datbomb.gif" />'); bodyText.innerHTML = theText;} //]]> </script> <script type='text/javascript'> emoticonBloggerHuynhNhatHa(); </script> </b:if>
<b:loop values='data:post.comments' var='comment'>
bodyText = document.getElementById('comments-block');
bodyText = document.getElementById('cm_block');
- Update ngày 20/02/2012: Đối với các bạn sử dụng Thread Comment mặc định của Blogger (tức làblogspot mới tạo có phân cấp tới cấp 2) thì các bạn thay đoạn trên thành đoạn sau:bodyText = document.getElementById("comment-holder");
<data:blogTeamBlogMessage/> <a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/> <iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>Đặt trước đoạn code trên bằng đoạn code bên dưới:
<script type='text/javascript'> //<![CDATA[ // Script to insert Emoticons and Links on Blogspot Comments V1 by www.thuthuatblogger.info function comments_URL() { var r = prompt("Nhập địa chỉ trang", "http://"); var p = prompt("Nhập link text hiển thị", "Text"); if(r != "") ; if(p != ""){ document.getElementById('comments_input').value += "<a href='" + r + "' rel='nofollow'>" + p + "<\/a>"; } else { alert("Bạn đã nhập xong dữ liệu"); } } function comments_HTML() { document.getElementById('comments_input').value += '<a href=\'http://URL dẫn đến link \'>Trang<\/a>'; } function comments_B() { document.getElementById('comments_input').value += '<b><\/b>'; } function comments_I() { document.getElementById('comments_input').value += '<i><\/i>'; } function comments_EM() { document.getElementById('comments_input').value += '<em><\/em>'; } function moreSmilies() { document.getElementById('smiley-more').style.display = 'inline'; document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:lessSmilies()">« Less</a></span>'; } function lessSmilies() { document.getElementById('smiley-more').style.display = 'none'; document.getElementById('smiley-toggle').innerHTML = '<a href="javascript:moreSmilies()">More »</a>'; } //]]> </script> <style> #comments_insert {padding:0;margin:0;width:600px;float:left;text-align: center} #comments_insert img {padding:0;border:none;margin:2px} .text_style_wrap {margin-top:10px;} .text_style {border:1px solid #069;padding:3px;background: #d8eaee} #comments_insert a {text-decoration:none} #comments_HTML {display: none} #comments_input {margin-top:10px} .tooltip{outline:none;cursor:help;text-decoration:none;position:relative} .tooltip span{margin-left:-999em;position:absolute} .tooltip:hover span{border-radius:5px 5px;-moz-border-radius:5px;-webkit-border-radius:5px;box-shadow:5px 5px 5px rgba(0,0,0,0.1);-webkit-box-shadow:5px 5px rgba(0,0,0,0.1);-moz-box-shadow:5px 5px rgba(0,0,0,0.1);font-family:Calibri,Tahoma,Geneva,sans-serif;position:absolute;left:1em;top:2em;z-index:99;margin-left:0;width:300px} .tooltip:hover img{border:0;margin:-10px 0 0 -55px;float:left;position:absolute} .tooltip:hover em{font-family:Candara,Tahoma,Geneva,sans-serif;font-size:1.2em;font-weight:bold;display:block;padding:0.2em 0 0.6em 0} .help{padding: 0.8em 1em; background: #FFCCAA; border: 1px solid #FF3334;text-align:justify;color:#000} </style> <!--[if IE]> <style> #comments_URL {display: none} #comments_HTML {display:inline} </style> <![endif]--> <div id='comments_insert'> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":1) ";'><img src='http://2.bp.blogspot.com/_XwhCottp9-E/TTmbVU_kkAI/AAAAAAAAAEk/i8I-QCsR-SU/s1600/49.gif' style='border: 0; padding:0' title='hê hê hê'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":2) ";'><img src='http://4.bp.blogspot.com/_XwhCottp9-E/TTmb0X8B7dI/AAAAAAAAAEo/kIL3qY4z64c/s1600/102.gif' style='border: 0; padding:0' title='hôn hôn'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":3) ";'><img src='http://2.bp.blogspot.com/_XwhCottp9-E/TTmcTfeKNWI/AAAAAAAAAEs/diNANNZkMyQ/s1600/113.gif' style='border: 0; padding:0' title='ua ua ua'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":4) ";'><img src='http://1.bp.blogspot.com/_XwhCottp9-E/TTmc01yNOUI/AAAAAAAAAEw/Zn6dL8OwwTo/s1600/93.gif' style='border: 0; padding:0' title='nhìn nè'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":5) ";'><img src='http://3.bp.blogspot.com/_XwhCottp9-E/TTmdWcMGnWI/AAAAAAAAAE0/akbkAp24xLQ/s1600/61.gif' style='border: 0; padding:0' title='vỗ tay'/></a> <span id='smiley-more' style='display: none;'> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":6) ";'><img src='http://3.bp.blogspot.com/_XwhCottp9-E/TTmd6T7Xn4I/AAAAAAAAAE4/U0uh6Hoq_sI/s1600/134.gif' style='border: 0; padding:0' title='tát bớp'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":7) ";'><img src='http://3.bp.blogspot.com/_XwhCottp9-E/TTmehTlZqII/AAAAAAAAAFA/l_mADXotyKQ/s1600/39.gif' style='border: 0; padding:0' title='rơi lệ'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":8) ";'><img src='http://3.bp.blogspot.com/_XwhCottp9-E/TTme6tBMcOI/AAAAAAAAAFE/DAolMctYPqw/s1600/106.gif' style='border: 0; padding:0' title='money money'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":9) ";'><img src='http://3.bp.blogspot.com/_XwhCottp9-E/TTmfX20J-yI/AAAAAAAAAFI/tII_6K4KRCQ/s1600/43.gif' style='border: 0; padding:0' title='lêu lêu'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":A) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhyf6DPhsZYaHIR5EI7WJLD6QTMEEWyqpNPhRz3z-t6DY-StUkeWEv3Vj36DtU4LR2xOtdZ4zDo5GvKQCrW7eBwQbsTzhaKaLJQJ0G16-c4OIF43QSSkVyLHEzSw9PJEqRDBnij1qiHGMXG/' style='border: 0; padding:0' title='lắc đầu'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":B) ";'><img src='http://2.bp.blogspot.com/_XwhCottp9-E/TTmg0FnIr4I/AAAAAAAAAFQ/D7j1I62S9Qk/s1600/48.gif' style='border: 0; padding:0' title='khóc ròng'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":C) ";'><img src='http://2.bp.blogspot.com/_XwhCottp9-E/TTmhNLMIPgI/AAAAAAAAAFU/gDc0r27mvVE/s1600/54.gif' style='border: 0; padding:0' title='I don’t know'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":D) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfPzo12VU-8hn6jenUx3-WsqxYfs1uiDR4XAcKTqaVGn7lwVcfJN6KNMXXW_yhtHKWXe_cQXzun0h0PYSzLRK5BUsTB7_EC0U1YWV8gly05C8pnocVxIuTbwkxsU9MRqkVnyaoBrxCnUdc/' style='border: 0; padding:0' title='hi hi hi'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":E) ";'><img src='http://3.bp.blogspot.com/_XwhCottp9-E/TTmiEhF5zeI/AAAAAAAAAFc/jTXlR5srhac/s1600/100.gif' style='border: 0; padding:0' title='đá một phát'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":F) ";'><img src='http://4.bp.blogspot.com/_XwhCottp9-E/TTmi8fWtW3I/AAAAAAAAAFg/whJrnaxVlMg/s1600/45.gif' style='border: 0; padding:0' title='cười lớn giơ răng'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":G) ";'><img src='http://1.bp.blogspot.com/_XwhCottp9-E/TTmjoGrMk2I/AAAAAAAAAFk/l6Qyx1zDYSw/s1600/77.gif' style='border: 0; padding:0' title='cụng ly'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":H) ";'><img src='http://1.bp.blogspot.com/_XwhCottp9-E/TTmkKU7ogHI/AAAAAAAAAFo/Pz7Y8TFiuBY/s1600/86.gif' style='border: 0; padding:0' title='chém gió'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":I) ";'><img src='http://4.bp.blogspot.com/_XwhCottp9-E/TTmkoSLCwpI/AAAAAAAAAFs/yA9mJ4RIeig/s1600/94.gif' style='border: 0; padding:0' title='bắt tay'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":J) ";'><img src='http://3.bp.blogspot.com/_XwhCottp9-E/TTmk8pAvkXI/AAAAAAAAAFw/_vZNhJpZWXk/s1600/83.gif' style='border: 0; padding:0' title='ăn ăn ăn'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":K) ";'><img src='http://4.bp.blogspot.com/_XwhCottp9-E/TTmlWub0TUI/AAAAAAAAAF0/W9Rj1z_nx8U/s1600/59.gif' style='border: 0; padding:0' title='byyeee'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":L) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEinGpJC9gDbS0tGqdc8D59csyh-EgODUpSI07LqMW7V7afsh-vdMnkRVcdOcEEWBW8OfI2xC1oVaGo00ZVmGFhC38TE601UEY7ACQcKx48PWMnH028-BOQEYBm08uTQYHRaRTUQ7pnrbdet/s1600/soldierbaby.gif' style='border: 0; padding:0' title='nhóc lính'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":M) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgpr2H8U6067x88eZ9vBDCdD3WM-HSTLKLOPGm3dGmvA3n4bW4u8sv3s_FlMdAWMY-6rRrH3y3oMJU89avrZjubv0Uw8BuRaK9S5h9uKy1Y4rGlVi9ajSe4jAGEnLO-d4pA5BGXWJjjLLUl/s1600/alo.gif' style='border: 0; padding:0' title='Alo'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":N) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGDGbffLH66B8Uot6I56rQWcwx3ky7vwCFupzNdyWnDKEukK93kzZCBJp7SPV8LIHJrjpdiUP0qRL-y3B_YHzKlMRE2DIlBIPmFXj34gII2NSoakUwSePvfI41oUNE1kdp-CPAZecqpA08/s1600/shutup.gif' style='border: 0; padding:0' title='Shup up'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":O) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj1PWVtuaTCQwlNXVzetUQ5N0DTRUN_bIMYmIpV3PfnTVio-7ImkZh1yi8zlCaJBf67gejXEUXmiH8RY8K2WNhdypOc1eawTkETN8wIU9bYQ5p54OTF6QockXI68h6xSgytgtqkw10_uIkf/s1600/yeulam.gif' style='border: 0; padding:0' title='Yêu lắm đó'/></a> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").value += ":P) ";'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgCCnzy2eMEU1beuw_Y8dhY0xkIgE2zuL6on7vumxgA0FFbw_yMKgRlkoFWRlTsWZLdVDuT5aBA1Wd5ZA1WE_2hFzYo6vPCnCSpuKl-ckpGk1T48ZrexlIhXVmDoux0u0MIx7TWK4Zu7HGh/s1600/datbomb.gif' style='border: 0; padding:0' title='Đặt bom'/></a> </span> <span id='smiley-toggle'><a href='javascript:moreSmilies()'> More →</a></span> <div class='text_style_wrap'> <a href='javascript: void(0);' onClick='comments_B()'><span class='text_style'><b>Chữ đậm</b></span></a> <a href='javascript: void(0);' onClick='comments_I()'><span class='text_style'><i>Chữ nghiêng</i></span></a> <a href='javascript: void(0);' onClick='comments_EM()'><span class='text_style'><em>Chữ nghiêng 2</em></span></a> <a href='javascript: void(0);' id='comments_HTML' onClick='comments_HTML()'><span class='text_style'>Chèn Link</span></a> <a href='javascript: void(0);' id='comments_URL' onClick='comments_URL()'><span class='text_style'>Chèn Link</span></a> <script type='text/javascript'> function openup_parseHTML() { window.open("http://namkna.blogspot.com/p/code-convert-for-blogspot-chuyen-doi.html", "followblog", "height=600, width=500, toolbar=no, menubar=no, scrollbars=no, resizable=no, location=no, directories=no, status=no" ); } </script> <a href='javascript:openup_parseHTML()' rel='nofollow' title='Mã hóa code trước khi đưa vào bình luận'><span class='text_style'>Mã hóa code</span></a> <a class='tooltip' href='javascript: void(0);'><b style='color:#F00'>Help ?</b><span class='help'>Nhấn vào biểu tượng hoặc kiểu chữ hoặc chèn link sau đó nhấn nút Chọn rồi copy (Ctrl + C) để paste (Ctrl + V) vào khung viết bình luận. Mã hóa code nếu bạn muốn đưa code vào bình luận.</span></a> </div> <form name='comments_form'> <textarea cols='70' id='comments_input' rows='1' style='background: #F8F8FF;margin-bottom:7px'/> <br/> <a href='javascript: void(0);' onClick='document.getElementById("comments_input").select();'><span class='text_style'>Chọn</span></a> <a href='javascript: void(0);' onClick='document.comments_form.reset();'><span class='text_style'>Xóa</span></a> </form> </div>Trong đó:
- textarea cols='70' là chiều rộng ô hiện các ký tự khi bạn click vào biểu tượng.
- width:600px là độ rộng của phần ảnh bên trên khung textarea cols='70' .
- Những phần được đánh dấu màu đỏ là những phần bạn có thể tùy biến theo ý thích của mình.
Với ký tự đặc biệt như [ ] { } \ / ( ) . ? + * ^ $ thì phải thêm \ trước nó.
Với ký tự < phải đổi thành <
Với ký tự > phải đổi thành >
Với ký tự & phải đổi thành &
Hình ảnh emoticons nằm trong thẻ img, thay đường dẫn đến ảnh tương ứng với ký tự tắt mà bạn đặt.
| Trích dẫn: | ||||||||
Lưu ý là với những ký tự tắt bao gồm của nhau như
|
Nếu không muốn hiển thị những Nhận xét dung tục ta khai báo những ký tự đó và thay tương ứng không phải là thẻ img nữa mà là ký tự *** chẳng hạn.
Sau khi đã thành công với việc chèn emoticons vào khung Nhận xét bạn hoàn toàn có thể chèn emoticons vào khung Bài đăng hay khung Nhận xét mới bằng cách tạo một ID mới bao quanh khung Bài đăng hay khung Nhận xét mới và khai báo ID này trong javascript ở bước 1 tương tự như khai báo ID emocomments (tên ID phải khác nhau).
Dưới đây là một số hình bạn có thể xem và chọn nếu thích: