Tạo menu đẹp và load nhanh cho Blogger
Nếu trước đây các bạn phải than phiền về tốc độ blog bị giảm đi ít nhiều khi áp dụng các thanh menu xổ dọc nhiều cấp kết hợp JQuery của blog khác. Thì hôm nay mẫu menu VinaCer Blog giới thiệu này sẽ đem đến cho các bạn một trải nghiệm tuyệt vời với CSS3.
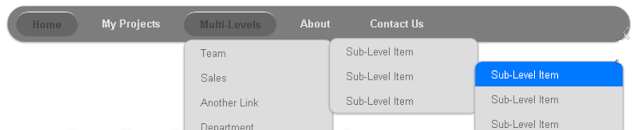
Các bạn có thể xem hình demo ở dưới
☼ Cách tiến hành:
1- Đăng nhập (login) vào Blog
2- Vào Mẫu (Template)
3- Chọn Chỉnh sử HTML (Edit HTML) (Không cần mở rộng tiện ích mẫu)
4- Thêm đoạn code sau vào trước thẻ ]]></b:skin>.
- Sau đó bấm Lưu lại
- nếu muốn đổi màu khác bạn hãy đổi phần #7d7d7d thành mã màu của bạn như màu xanh (#0080ff).
5- Toại một tiện ích HTML/Javarscip
- Thêm đoạn code sau vào.
- Trong code trên bạn thay đổi các thông số sau cho phù hợp. Dấu # thay bằng liên kết tới các nhãn hoặc bài viết.#MBT-Container {
font: normal 1em Arial, Helvetica, sans-serif;
width:100%; float:left;
}
a {
color: #333;
}
#nav {
margin: 0;
padding: 7px 6px 0;
background: #7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_NaZU9n7pJeK7VLwL-FMPDyxiG7HNahT_xRxsY-4q6dpz5NhNUx5ip5DR8e9XpT_7p4yCAB3urfrG2RGsvRvPTGmr4rMPrOkv_ykjiBveu7s4GcmWVfK2KrMiONDhk7cVxKaKdYYSUjE/s512/vinacer-blogspot.png) repeat-x 0 -110px;
line-height: 100%;
border-radius: 2em;
-webkit-border-radius: 2em;
-moz-border-radius: 2em;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .4);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .4);
}
#nav li {
margin: 0 5px;
padding: 0 0 8px;
float: left;
position: relative;
list-style: none; }
/* main level link */
#nav a {
font-weight: bold;
color: #e7e5e5;
text-decoration: none;
display: block;
padding: 8px 20px;
margin: 0;
-webkit-border-radius: 1.6em;
-moz-border-radius: 1.6em;
text-shadow: 0 1px 1px rgba(0,0,0, .3);
}
#nav a:hover {
background: #000;
color: #fff;
}
/* main level link hover */
#nav .current a, #nav li:hover > a {
background: #666 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_NaZU9n7pJeK7VLwL-FMPDyxiG7HNahT_xRxsY-4q6dpz5NhNUx5ip5DR8e9XpT_7p4yCAB3urfrG2RGsvRvPTGmr4rMPrOkv_ykjiBveu7s4GcmWVfK2KrMiONDhk7cVxKaKdYYSUjE/s512/vinacer-blogspot.png) repeat-x 0 -40px;
color: #444;
border-top: solid 1px #f8f8f8;
-webkit-box-shadow: 0 1px 1px rgba(0,0,0, .2);
-moz-box-shadow: 0 1px 1px rgba(0,0,0, .2);
box-shadow: 0 1px 1px rgba(0,0,0, .2);
text-shadow: 0 1px 0 rgba(255,255,255, 1);
}
/* sub levels link hover */
#nav ul li:hover a, #nav li:hover li a {
background: none;
border: none;
color: #666;
-webkit-box-shadow: none;
-moz-box-shadow: none;
}
#nav ul a:hover {
background: #7d7d7d url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_NaZU9n7pJeK7VLwL-FMPDyxiG7HNahT_xRxsY-4q6dpz5NhNUx5ip5DR8e9XpT_7p4yCAB3urfrG2RGsvRvPTGmr4rMPrOkv_ykjiBveu7s4GcmWVfK2KrMiONDhk7cVxKaKdYYSUjE/s512/vinacer-blogspot.png) repeat-x 0 -100px !important;
color: #fff !important;
text-align:left;
-webkit-border-radius: 0;
-moz-border-radius: 0;
text-shadow: 0 1px 1px rgba(0,0,0, .1);
}
/* dropdown */
#nav li:hover > ul {
display: block;
}
/* level 2 list */
#nav ul {
display: none;
text-align:left;
margin: 0;
padding: 0;
width: 185px;
position: absolute;
top: 35px;
left: 0;
background: #ddd url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_NaZU9n7pJeK7VLwL-FMPDyxiG7HNahT_xRxsY-4q6dpz5NhNUx5ip5DR8e9XpT_7p4yCAB3urfrG2RGsvRvPTGmr4rMPrOkv_ykjiBveu7s4GcmWVfK2KrMiONDhk7cVxKaKdYYSUjE/s512/vinacer-blogspot.png) repeat-x 0 0;
border: solid 1px #b4b4b4;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
-webkit-box-shadow: 0 1px 3px rgba(0,0,0, .3);
-moz-box-shadow: 0 1px 3px rgba(0,0,0, .3);
box-shadow: 0 1px 3px rgba(0,0,0, .3);
}
#nav ul li {
float: none;
margin: 0;
padding: 0;
}
#nav ul a {
font-weight: normal;
text-shadow: 0 1px 0 #fff;
}
/* level 3+ list */
#nav ul ul {
left: 181px;
top: -3px;
}
/* rounded corners of first and last link */
#nav ul li:first-child > a {
-webkit-border-top-left-radius: 9px;
-moz-border-radius-topleft: 9px;
-webkit-border-top-right-radius: 9px;
-moz-border-radius-topright: 9px;
}
#nav ul li:last-child > a {
-webkit-border-bottom-left-radius: 9px;
-moz-border-radius-bottomleft: 9px;
-webkit-border-bottom-right-radius: 9px;
-moz-border-radius-bottomright: 9px;
}
/* clearfix */
#nav:after {
content: ".";
display: block;
clear: both;
visibility: hidden;
line-height: 0;
height: 0;
}
- Trong code trên bạn thay đổi các thông số sau cho phù hợp. Dấu # thay bằng liên kết tới các nhãn hoặc bài viết.- Sau đó bấm Lưu lại
- nếu muốn đổi màu khác bạn hãy đổi phần #7d7d7d thành mã màu của bạn như màu xanh (#0080ff).
5- Toại một tiện ích HTML/Javarscip
- Thêm đoạn code sau vào.
<div id="MBT-Container">
<ul id="nav">
<li class="current"><a href="/">Home</a></li>
<li><a href="http://vinacer.blogspot.com/">Menu-Level Item 1</a>
<ul>
<li><a href="#">Sub-Level Item 1.1</a>
<ul>
<li><a href="#">Sub-Level Item 1.1.1</a></li>
<li><a href="#">Sub-Level Item 1.1.2</a></li>
<li><a href="#">Sub-Level Item 1.1.3</a></li>
<li><a href="#">Sub-Level Item 1.1.4</a></li>
</ul>
</li>
<li><a href="#">Sub-Level Item 1.2</a>
<ul>
<li><a href="#">Sub-Level Item 1.2.1</a></li>
<li><a href="#">Sub-Level Item 1.2.2</a></li>
<li><a href="#">Sub-Level Item 1.2.3</a></li>
</ul>
</li>
<li><a href="#">Sub-Level Item 1.3</a></li>
<li><a href="#">Sub-Level Item 1.4</a></li>
</ul>
</li>
<li><a href="#">Menu-Level Item 2</a>
<ul>
<li><a href="#">Sub-Level Item 2.1</a>
<ul>
<li><a href="#">Sub-Level Item 2.1.1</a></li>
<li><a href="#">Sub-Level Item 2.1.2</a>
<ul>
<li><a href="#">Sub-Level Item 2.1.2.1</a></li>
<li><a href="#">Sub-Level Item 2.1.2.2</a></li>
<li><a href="#">Sub-Level Item 2.1.2.3</a></li>
<li><a href="#">Sub-Level Item 2.1.2.4</a></li>
</ul>
</li>
<li><a href="#">Sub-Level Item 2.1.3</a></li>
</ul>
</li>
<li><a href="#">Sub-Level Item 2.2</a></li>
<li><a href="#">Sub-Level Item 2.3</a></li>
<li><a href="#">Sub-Level Item 2.4</a>
<ul>
<li><a href="#">Sub-Level Item 2.4.1</a></li>
<li><a href="#">Sub-Level Item 2.4.2</a></li>
<li><a href="#">Sub-Level Item 2.4.3</a></li>
<li><a href="#">Sub-Level Item 2.4.4</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Menu-Level Item 3</a></li>
<li><a href="#">Menu-Level Item 4</a></li>
</ul>
</div>
- Sau đó bấm Lưu lại
Menu trên có style được định dạng bằng HTML và CSS3. Menu có sử dụng các thuộc tính border-radius để bo tròn góc, thuộc tính box-shadow tạo bóng đổ cho menu con và text-shadow để tạo bóng đổ cho chữ. Menu này hoạt động tốt trên các trình duyệt có hỗ trợ CSS3 như Firefox, Safari, Chrome, IE 9+. Trên các trình duyệt không hỗ trợ CSS3 như IE6, IE7, IE8 thì tính năng Dropdown vẫn hoạt động tốt ngoại trừ những hiệu ứng của CSS3 (border-radius, box-shadow, text-shadow)- Nếu có host chứa file riêng thì bạn có thể copy tất cả code ở bước 4 vào thành 1file.CSS sau đó upload lên host. Lấy link file đó và chèn vào trước thẻ </head> theo cấu trúc:<link href="URL_style.css" rel="stylesheet" type="text/css" />URL_style.css chính là link CSS.











0 nhận xét :
Đăng nhận xét